
Using Lottie Animations in Evolve Authoring
When I was working at Pure Learning, we used Evolve Authoring quite commonly for eLearning builds. One technique I applied quite regularly was to replace static graphics with animated ones—Not animated GIFs or videos, however, but Lottie animations that are often much smaller in file size and much higher quality.
The below article looks at the general process and appeal of including a Lottie animation in Evolve Authoring. It’s an introduction, so it doesn’t cover technical setup details or information on sourcing and creating the animations—Once you’re ready, however, you can read more about sourcing Lottie animations in my article about finding and using them, and the technical details and starter code are covered in Using Lottie Animations through iFrames.
What is a Lottie animation?
Incase you haven’t heard about Lottie before, a quick summary would be Vector animations that plays in the browser through JavaScript. They are often much higher quality than videos and GIFs while also being much smaller in file size. I’ve a included an example below, but you can read about Lottie in more detail in my article What is a Lottie Animation.
The above Lottie animation was created by Abdul Latif
Using Lotties in Evolve
While Evolve doesn’t natively support Lottie animations as of right now, it does support an iframe component which can be used anywhere that a graphic would usually fit—and is easily used to include Lottie animations. This means that instead of placing a static graphic, or poor quality animated GIF, with a little preparation, you can bring your page to life in high quality.
Below is a video of an example course in Evolve that uses Lottie animations throughout. Note how they have been displayed without controls so that they seamlessly sit within the page like a graphic.
Setup
To use Lottie animations in Evolve, the steps are as follows:
- Find a stock Lottie animation on one of the available stock sites.
Alternatively, create an animation in After Effects yourself. - Prepare an HTML file to display and play the Lottie file.
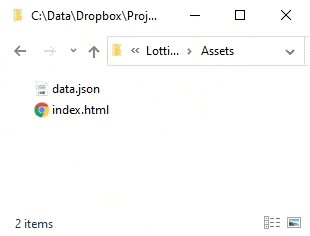
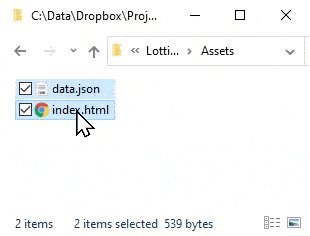
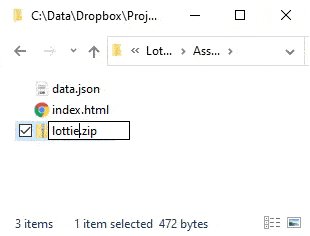
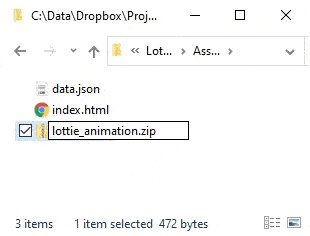
- Directly zip the relevant files (not the containing folder) into one file.
- In Evolve, add an iframe component and then edit it.
- On the iFrame tab, activate Use embedded content and then upload your zip file.
As this is an overview article, some of the steps above contain links to other articles with more detail. For the Evolve specific steps I have included a few screenshots below to help clarify some aspects.
Step 3: Directly zip the relevant files.

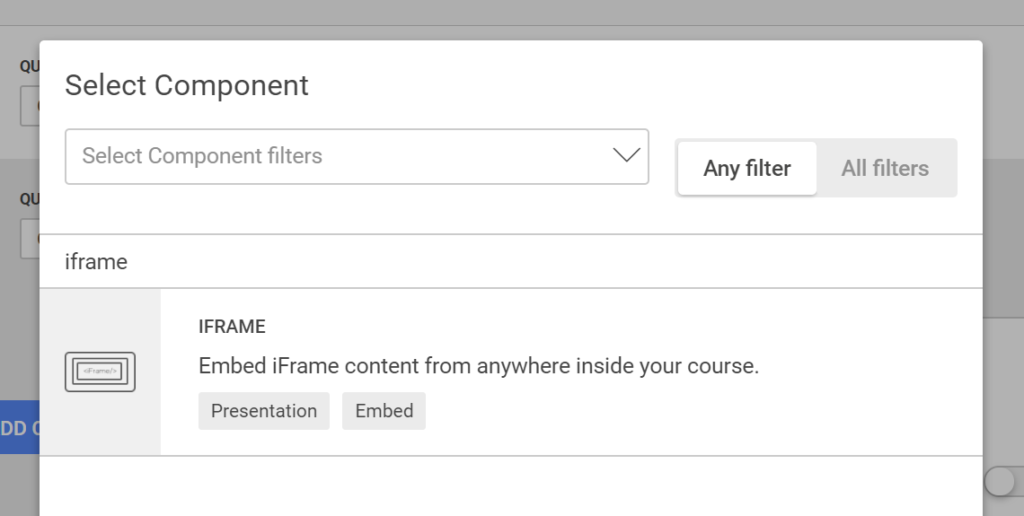
Step 4: Insert an iframe component

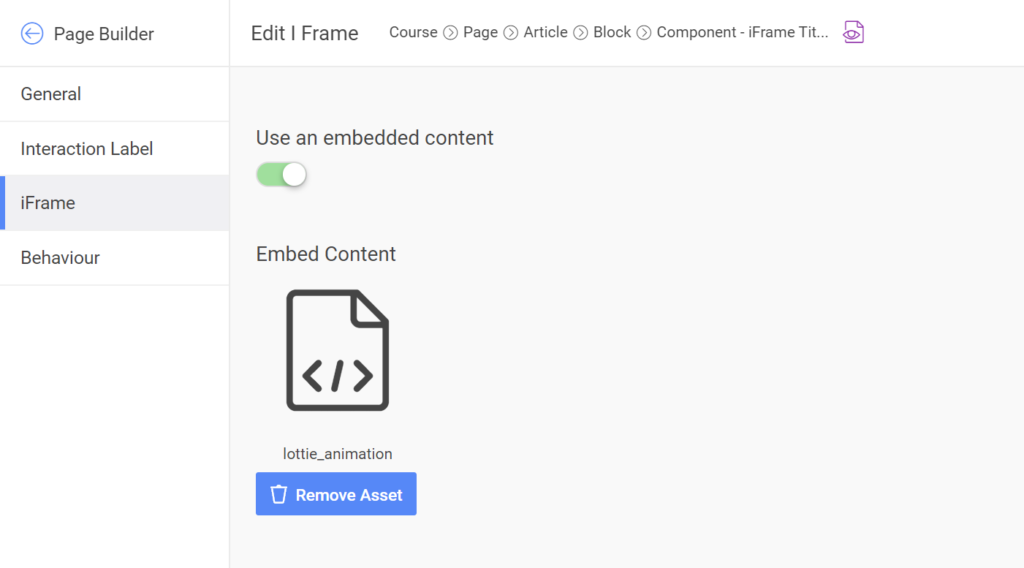
Step 5: Activate Use embedded content and upload your zip file.

That’s it!
With the above process you should be able to create higher quality animated graphics that you can use instead of static graphics wherever you see fit—and hopefully the developers of Evolve Authoring consider making a dedicated Lottie component in the future to make this process even simpler.
While this article is just an overview, future articles will go into more depth on creating and using Lottie animations, so be sure to check back if you’d like to learn more.
I’d love to know if any of these articles helped you.
Share what you’re building or ask me a question on Threads or somewhere else.
Instagram is a great place to see my final creative coding experiments, while the others are are great place to connect or see progress updates.
If my content has helped you, I’d never say no to donations to help me keep writing.
Here are some other things you might like
- Extracting the extension from a filename string
- Register a new file type in Obsidian
- Transparent React Native iFrames/WebViews


Leave a Reply