Thought Pieces
Storyboarding 360 degree immersive experiences requires a different approach to traditional media…
Some people create beautiful perspective illustrations to visualise and storyboard their virtual reality designs And it’s tempting to think you’re not a strong designer if you’re not doing that too…
Planning out a linear VR experience requires thinking about where the viewers attention might be. Thinking about the focal points…
In traditional cinema, TV, or even the more modern phone screen, there’s limited screen real-estate. But removing that limitation creates a design problem…
Let’s not pretend the importance of prompt engineering is ubiquitous. The most prevalent power of generative AI is in the way it adapts to us, not the other way around…
A deep dive into carefully considered date formatting, line length and general typography attributes of filenames…
Rapid authoring tools like Articulate Storyline and Evolve Authoring make sharing projects possible across a team of non-programmers, but your design must often adapted to the limited range of possibilities the tool allows…
Projects
-

Ink
An Obsidian plugin that adds hand writing and drawing as embeds directly within each note.
-

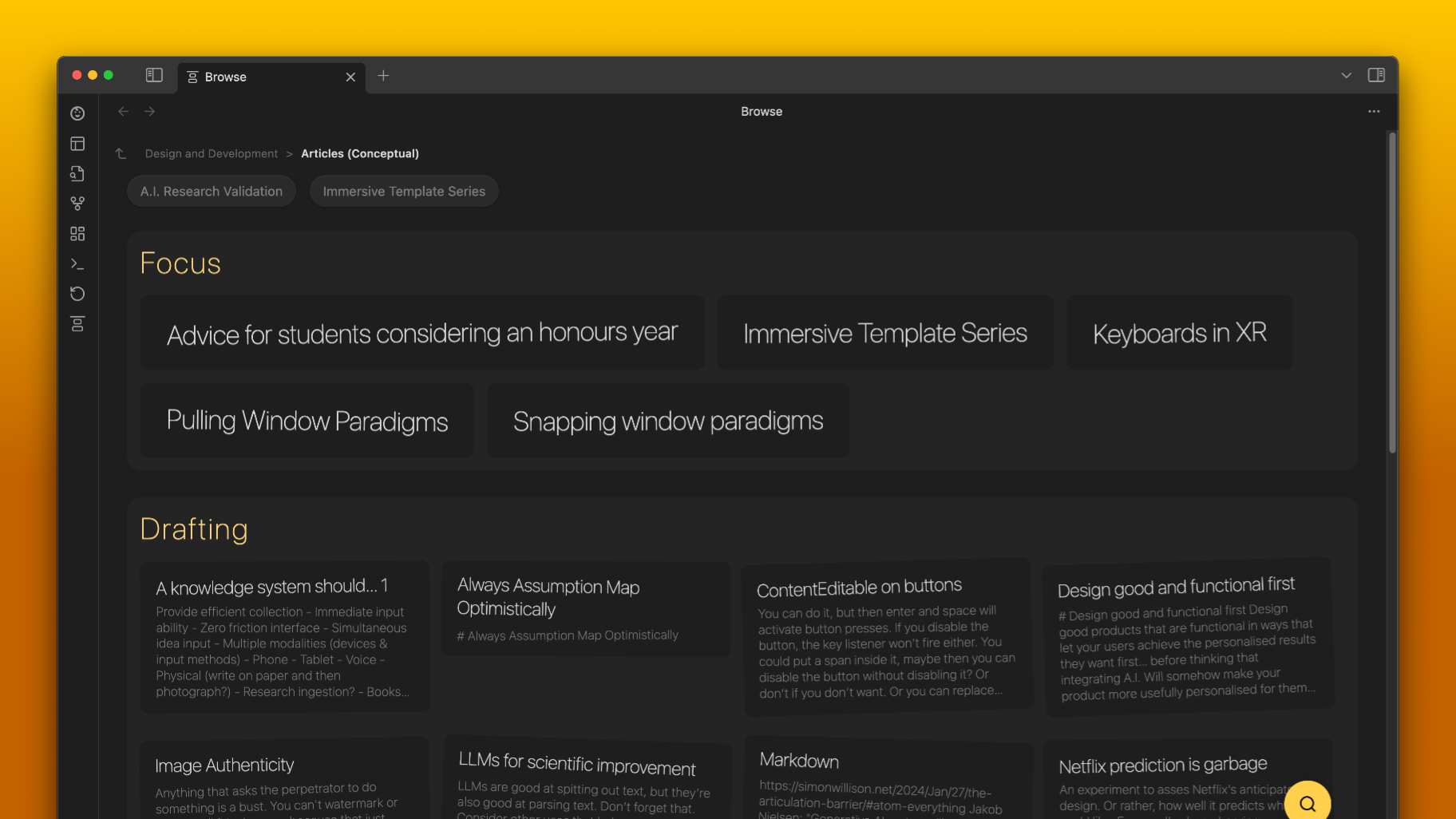
Project Browser
An Obsidian plugin that provides a card layout of your files in each folder organised by state.
-

Interaction Stripper
A Penpot plugin that enables bulk removal of interactions across selected boards.
-

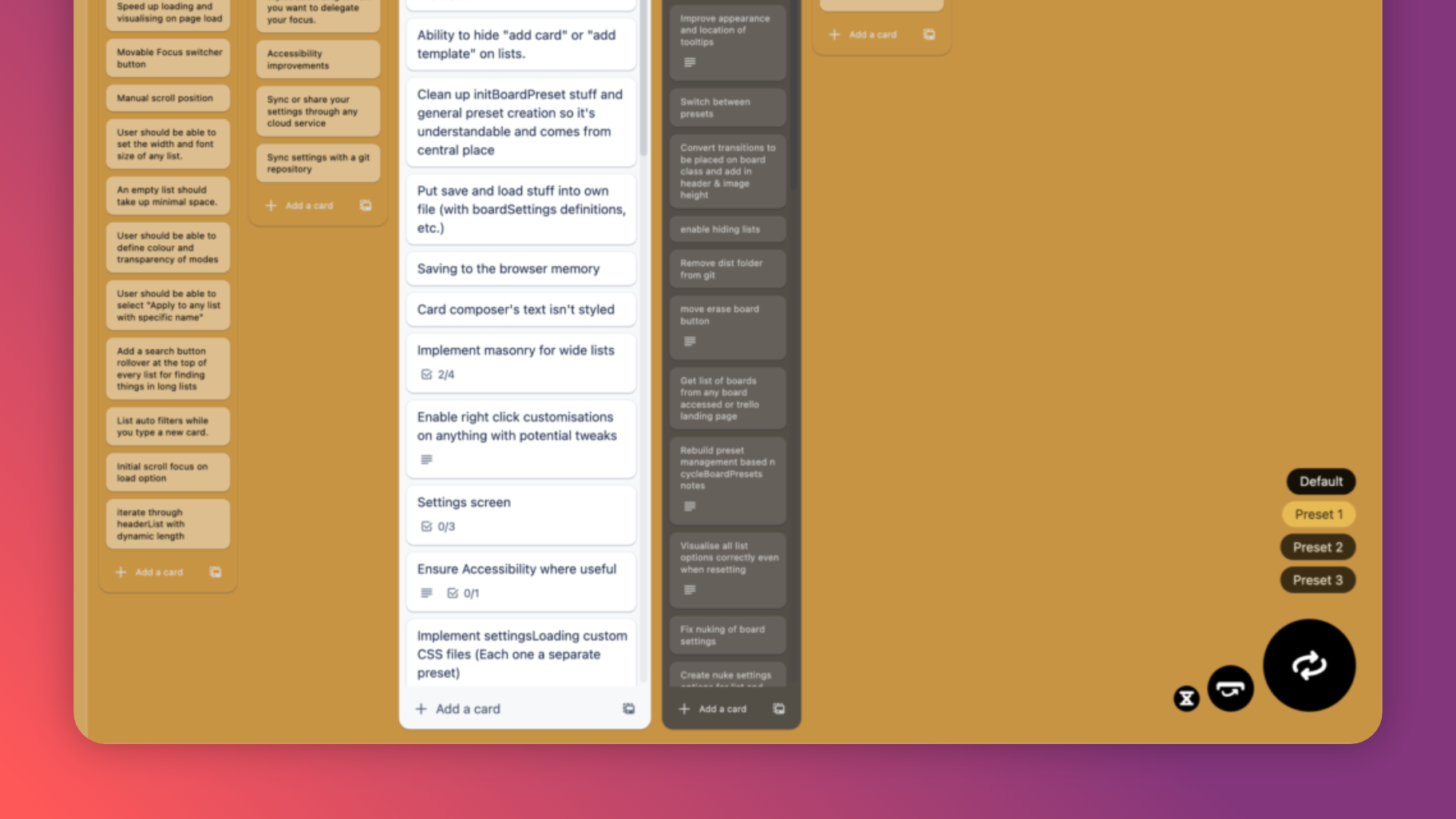
Focus for Trello
A browser plugin that restyles Trello boards for better focus.
-

Google Keep Import
An Obsidian plugin that enables easy import of Google Keep notes.
Technical Articles
Why do so many forms on websites require the user to drag and expand large text areas if they need more space. Just auto-resize them!…
Non-transparent backgrounds and skyboxes and prevent an immersive-ar experience from showing the passthrough…
Learn how to access your webXR page over the network while developing, and ensure you can enter immersive mode…
I was initially confused about paths, loading, and bundling when using exp-assets for static assets…
Here’s a quick hack you can use while initially developing and Obsidian plugin…
“Refers to a value, but is being used as a type here” Can sometimes be cryptic when related to mounting your initial React component…
Dealing with audio files in react native can require a different approach for web compared to mobile. Especially when interfacing with Open AI…
Certain closure combinations and asynchronous code can result in stale closures – where react state variables seem to not update in specific places…
View existing local storage If you want to check all localStorage values for the current web page, there are a couple of ways. One way that I often find myself doing is running this little snippet of code. But it’s not the most accessible way. The reason I like the above bit of code is…








