Reorder tabs in JSFiddle embeds
Jsfiddle is a great way to embed HTML, CSS, or JavaScript examples into a blog post like this one. There are a lot of other platforms that can serve this purpose too, like CodePen, Glitch, CodeSandbox, or Stackblitz — And these are only the ones I’ve used before.
I mention JSFiddle first, however, because it’s the one I’ve been using a lot for embedding examples into DesignDebt.club. Primarily, I do this because it’s free version has good customisation options, and it has a minimally intrusive interface once embedded.
One of the issues I’ve run into along the way, however, is ensuring that the Preview is the first tab that shows. This article will show you how to address that.
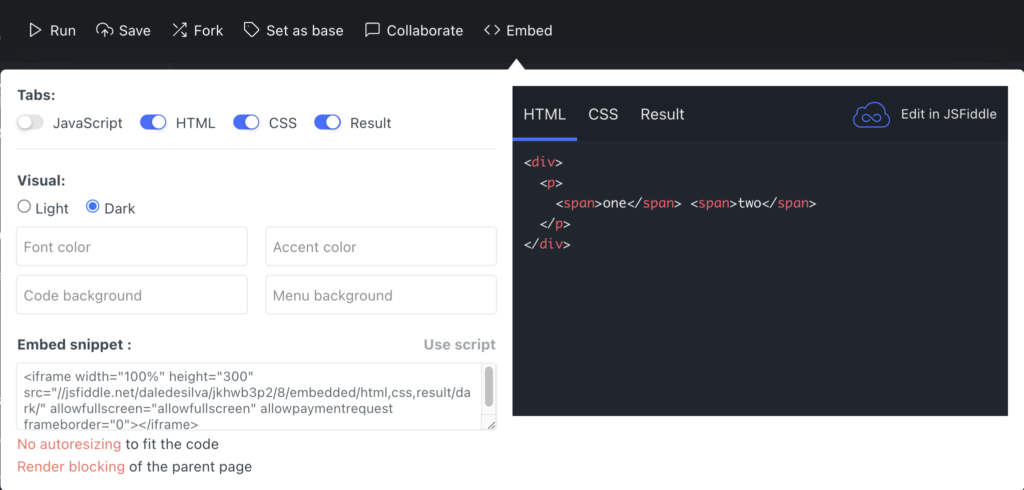
When clicking the Embed button on JSFiddle, it already gives you several options to customise the embed. It even gives you the option to use an iFrame instead of a script, and warns you of the difference.

It also allows you to turn on or off the various tabs that will be visible in your embed (JavaScript, HTML, CSS, Result), which is really useful when your embed should just show the Preview, or if it has HTML and CSS, but no Javascript.
Unfortunately, whichever tab is listed first, will always be the tab that the user is shown first, and the dialog doesn’t expose any way to customise that in the UI.
For instance, I want the user to see the Result tab first, in most cases, even though the other tabs should still be available.
Thankfully, we can do it with code
In the below iFrame code for one of my embeds, you’ll notice that there is a section that defines the tabs — And we can simply change the order of them.
<iframe width="100%" height="300" src="https://jsfiddle.net/daledesilva/u6tnpykq/35/embedded/html,css,result/dark/" allowfullscreen="allowfullscreen" frameborder="0"></iframe>Find the bit that defines what tabs are visible
.../html,css,result/...And change their order
.../result,html,css/...That’s it!
You can now use your iFrame code as per usual and the tabs will be reordered. And while I haven’t tested the script snippet (Only the iFrame snippet), it looks like the script snippets are constructed in the same way, so hopefully it works there too.
Let me know if you try it!
Thanks…
I also dissect and speculate on design and development.
Digging into subtle details and implications, and exploring broad perspectives and potential paradigm shifts.
Check out my conceptual articles on Substack or find my latest below.
You can also find me on Threads, Bluesky, Mastodon, or xTwitter for more diverse posts about ongoing projects.








Leave a Reply