
Lottie Player File: Download or Link to?
If you’ve already read my previous article LottieFiles: Download or Link to? you may have wondered if the same applies to the player file. This is because each implementation of Lottie files must link to two things: The actual animation, and the javascript that will play it.
This article will discuss the latter; How the javascript player link works.
When considering whether you can link to the player file online or must include the file, the same considerations apply as in that previous article (Like whether you users will have internet access and download speeds), so let’s skip those explanations and jump straight to how it works with the player.
The player file is the JavaScript programming that takes your Lottie file and interprets it from being code, to being an animation that plays back. Both the player file and the Lottie file are necessary to play any Lottie file.
Can you trust the link to remain valid?
The player file that is linked to in the LottieFiles code snippet is actually stored on unpkg.com (Cloudflare servers). Cloudflare is trusted by many projects, and while there can always be exceptions, it’s built to be reliable. Unless you have specific technical needs, you can trust this.
Could the file be altered without your knowledge?
In the case of the JavaScript player file, the idea that the file you’re linking to might change at any moment is not only possible, it’s actually designed to do so—But this can be handled quite easily to suit your preference.

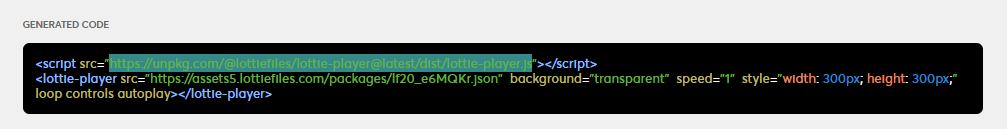
Looking at the screenshot of the code snippet above, the highlighted section is the URL to the player. Note that the URL includes the word @latest/. This directory in the URL causes the link to always download the latest version of the player—It’s designed to make sure you’re always getting the newest features and most error free version. Regardless of it’s good intentions though, new versions can sometimes break old functionality—which makes this an unnecessary risk.
To fix this, simply copy that URL into your web browser and it will automatically redirect to a URL specific to the current latest version. Here’s the URL for the “latest” player for you to try that now:
https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.jsAnd here’s what it resolves to at the time of writing this article (What you get will likely be newer):
https://unpkg.com/@lottiefiles/lottie-player@1.7.1/dist/lottie-player.jsOnce you have the URL to the latest version, simply replace the URL in the code snippet, with the new versioned URL. You can do this after you paste the original snippet into your development tool (ie. Dreamweaver or Visual Studio Code). The file at the specific version URL will never be altered.
This is how JavaScript and other framework files stored on Cloud Delivery Networks (CDNs) are often designed to work. They provide URLs that dynamically resolve to the latest file as well as URLs that are direct links to every previously released version.
That way, you can either always link to the latest file, or if you’ve tested with an old version that works fine, you can simply lock it to that version and safeguard against any unexpected bugs that might arise with newer versions.
Making the player work even when there’s no internet access
As with any externally linked file if the device has no access to the internet, it won’t work. To get around this, simply save the file that appears when pasting the @latest URL into the browser (save it in the same folder as your Lottie JSON). Name it lottie-player.js and change the code snippet to point to the local file directly. The code snippet should then look similar to this:
<script src="lottie-player.js"></script>
<lottie-player src="animation.json" background="transparent" speed="1" style="width: 100%; height: 100%;" loop autoplay></lottie-player>Download speed…
Similar to the animation file, linking to the JavaScript file in the cloud instead of downloading it can give significant download speed boosts in some situations. Unlike the animation file, however, the JavaScript for the player may be used by many other websites already, which means that before the user even goes to your website, they may already have that file cached—which means their device doesn’t need to download it at all.
In summary
- Replace the dynamic player URL with a specific version URL if you want to ensure the version never changes without your knowledge.
- If you need your product to work offline, then download the player file as well as the animation file.
You can also get away with not doing anything I’ve mentioned above and will likely never run into an issue—Don’t let this article put fear into you. Many web developers rely on these kind of external links every day. What we’ve discussed here are just fail-safe measures—Really just the kind of thing you should be aware of, incase you ever need to troubleshoot it one day.
Thanks…
I also dissect and speculate on design and development.
Digging into subtle details and implications, and exploring broad perspectives and potential paradigm shifts.
Check out my conceptual articles on Substack or find my latest below.
You can also find me on Threads, Bluesky, Mastodon, or xTwitter for more diverse posts about ongoing projects.








Leave a Reply