
Evolve Hack:
Style Accordion Links Like Buttons
In this article, I’ll describe a particular issue I often needed to solve in Evolve Authoring and provide code that you can copy and paste to solve it too.
To apply the code, you’ll need to refer to my article Applying Your Hacks, and for full context of why hacks are necessary, and the pros and cons of using them, you can refer to Hacking Evolve Authoring.
Accordion components in Evolve allow you to place text and images inside each fold-out accordion section, however, while I would have beautifully styled buttons elsewhere in Evolve, I couldn’t place buttons inside accordion fold-outs. I could, however, add text links. So I created this hack to make them look like buttons.
Start with an accordion component…
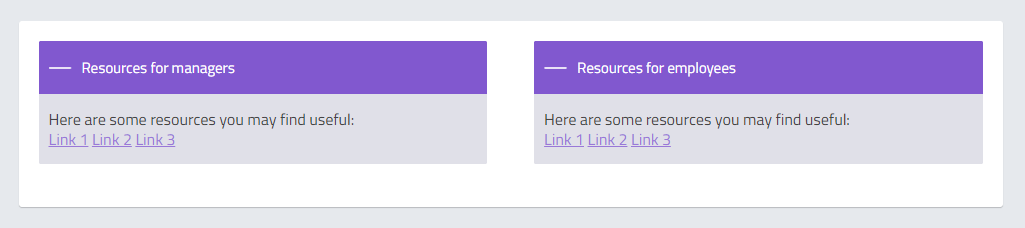
In your accordion, create any number of fold out sections that you want and add in any text and images. Then, where you want your buttons, add in normal text links like in the screenshot below.

The hack
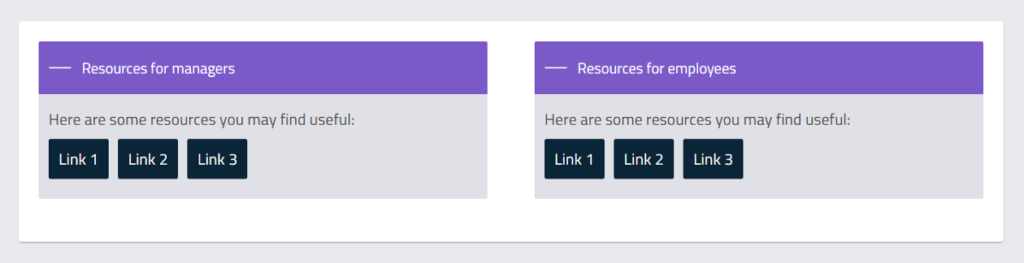
With some custom CSS, we can then turn these links into more refined buttons…

Below is the custom CSS for you to copy and paste. Be sure you change any of the settings that you’d like so that the buttons are styled consistently with your course.
/* Style Accordian Links as Buttons */
/* Updated: 04/08/2020 */
.ev-accordion-item-body-inner a.ev-inline-link {
color: #fff;
background-color: #00263A;
padding: 10px;
text-decoration: none;
border-radius: 2px;
display: inline-block !important;
margin: 10px 6px 5px 0;
}
.ev-accordion-item-body-inner a.ev-inline-link:hover,
.ev-accordion-item-body-inner a.ev-inline-link:visited {
color: #fff !important;
background-color: #496F84;
}That’s it!
While that worked for me, that doesn’t mean it will still work for you. Evolve updates often, so always be sure to test the code before you use it and any time you export. Evolve may have even fixed this issue by the time you read this article.
Refer to my article Applying Your Hacks, for info on testing and exporting.
I’d love to know if any of these articles helped you.
Share what you’re building or ask me a question on Threads or somewhere else.
Instagram is a great place to see my final creative coding experiments, while the others are are great place to connect or see progress updates.
If my content has helped you, I’d never say no to donations to help me keep writing.
Here are some other things you might like
- Extracting the extension from a filename string
- Register a new file type in Obsidian
- Transparent React Native iFrames/WebViews


Leave a Reply