
Evolve Hack:
Refining Button Icons
In this article, I’ll describe a particular issue I often needed to solve in Evolve Authoring and provide code that you can copy and paste to solve it too.
To apply the code, you’ll need to refer to my article Applying Your Hacks, and for full context of why hacks are necessary, you can refer to Hacking Evolve Authoring.
Start with an icon in a button
I used to add icons in buttons a lot in Evolve courses. It was an easy way to make the buttons more understandable at a glance.
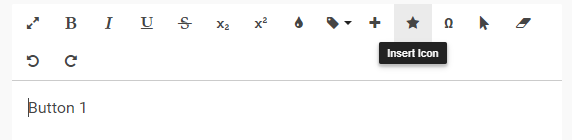
When typing in the text of the button, simply place your cursor where you want an icon and click the insert icon button in the text box’s toolbar…

This gives you quite a few options or icons…

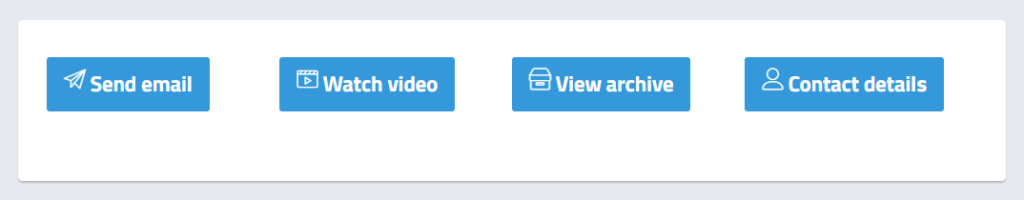
The problem is, the icons would look like this…

The hack
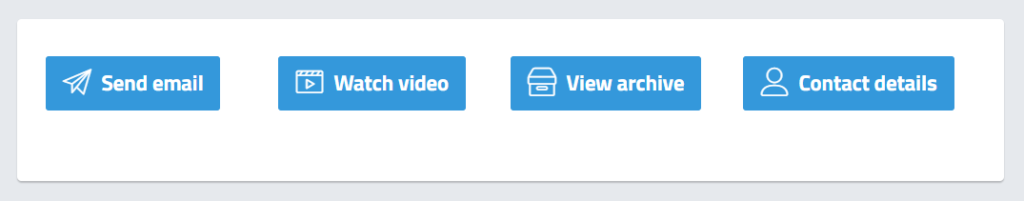
With some custom CSS, we can make it look more balanced and consistent across browsers like this…

Here’s the custom CSS for you to copy and paste:
/* Enlarge Button Icons */
/* Updated: 04/08/2020 */
.ev-button .ev-icon {
font-size: 1.35em
}That’s it!
While that worked for me, that doesn’t mean it will still work for you. Evolve updates often, so always be sure to test the code before you use it and any time you export. Evolve may have even fixed this issue by the time you read this article.
Refer to my article Applying Your Hacks, for info on testing and exporting.
I’d love to know if any of these articles helped you.
Share what you’re building or ask me a question on Threads or somewhere else.
Instagram is a great place to see my final creative coding experiments, while the others are are great place to connect or see progress updates.
If my content has helped you, I’d never say no to donations to help me keep writing.
Here are some other things you might like
- Extracting the extension from a filename string
- Register a new file type in Obsidian
- Transparent React Native iFrames/WebViews


Leave a Reply