
Evolve Hack:
Hiding Locked Articles
In this article, I’ll describe a particular issue I often needed to solve in Evolve Authoring and provide code that you can copy and paste to solve it too.
To apply the code, you’ll need to refer to my article Applying Your Hacks, and for full context of why hacks are necessary, you can refer to Hacking Evolve Authoring.
While Evolve allows articles to be locked until the user interacts with a certain element on the page, it always shows the locked article in some way. This was often a problem for the courses I designed for a number of reasons…
Not relevant to all users
Often, certain content on each page would only relate to certain users based on a question they answered at the start of the course. Having that content appear as locked sections to all the other users implies to them that they’ve done something wrong and they have to do something to try and unlock it.
Note: There’s often ways around this, like creating separate pages for each type of user, but if the content for each user type overlaps, that means creating redundant duplicates that both need to be maintained.
Long sections of locked content
Sometimes the pages would contain multiple locked articles that were quite long, causing users to have to scroll significantly to get past or even to check whether they could go past.
Aesthetics and Distraction
Often, it simply overcomplicated the page and made it either hard to focus on the most important section, or it was just not aesthetically appealing.
Sometimes I would create a couple of articles straight after a question that provided additional learning if the first question was answered incorrectly – The user doesn’t need to see this if they haven’t even answered the question yet, and they certainly don’t need to see it if they’ve answered the question correctly.
Start with a locked article
To start creating a fix for this, you first need to create a locked article. In the extensions section of Evolve, turn on Content locking…

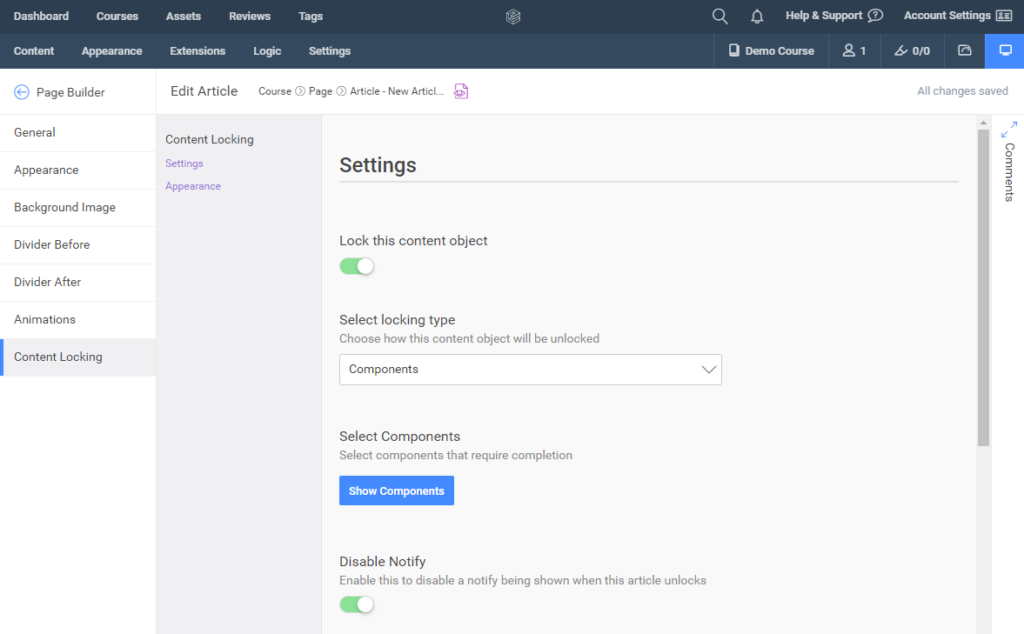
Then, while editing any article in the course, click on the Content Locking tab that should now be visible…

The hack
Copy this code into a CSS plugin to test if it still works (as described here). This is necessary because Evolve may have updated since this article was written which may have broken it. If it does, then you can copy and paste it into the CSS file as described in this article.
As long as they’re further down the page it’s fine… If not, the user may not notice that they appeared.
/* Hide Locked Articles */
/* Updated: 04/08/2020 */
.ev-article-is-locked {
display: none;
}Note: Remember not to put locked articles above the interactions that will unlock them. If you do this, a sighted user may not even see the article that unlocked, and a screen reader user definitely won’t. This is true with locked articles in general, but you need to be even more careful when you’re hiding the articles completely.
That’s it!
While that worked for me, that doesn’t mean it will still work for you. Evolve updates often, so always be sure to test the code before you use it and any time you export. Evolve may have even made this possible natively by the time you read this article.
Refer to my article Applying Your Hacks, for info on testing and exporting.
Thanks…
I also dissect and speculate on design and development.
Digging into subtle details and implications, and exploring broad perspectives and potential paradigm shifts.
Check out my conceptual articles on Substack or find my latest below.
You can also find me on Threads, Bluesky, Mastodon, or xTwitter for more diverse posts about ongoing projects.








Leave a Reply